Research Shows Faster Sites Sell and Rank Better: Free Tools To Improve Web Performance
Your site visitor’s experience starts with waiting for that first page to load. Does the speed of a website really influence visitors buying decisions on it? You bet it does. New research from e-commerce websites backs this perception up with lots of hard data.
 Improving pageload speed helps:
Improving pageload speed helps:
- Increases conversion rates, page views, and time on site
- Decreases bounce rate and overall site operating costs
- With Google ranking, which takes the speed at which pages are served into account
In this post I’ll update you on the research, share some simple and free tools for measuring web performance, and show how simple improvements can yield dramatically faster sites.
Research Shows Faster Web Performance Helps Sites
Firefox and Shopzilla aren’t in the same business, but they both rely on their websites to convert visitors to users. Both companies created versions of their sites with cleaned-up code that looked the same but loaded faster. Each site split traffic, running the optimized code in side-by-side competition with their normal site.
The results were stark. Firefox measured a 15% increase in demo downloads, resulting in 60 million extra downloads from the optimized pages. Shopzilla measured up to a 12% increase in conversions.
And Slower Performance Hurts Sites
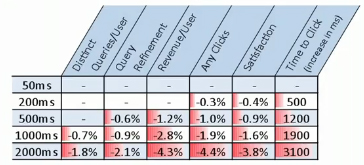
In order to measure the real cost of slow website performance, Microsoft served up slower pageloads to a segment of their audience. Reductions in user satisfaction were measurable by adding just two-tenths-of-a-second delay. And even once page speed was improved, the group that had experienced slower load times persisted in ranking the site lower and converting on it less.
This chart of results show that delays over half a second hurt a website’s business metrics. Web performance isn’t an IT issue; it is as core to User Experience as visual design. And it again illustrates why marketing departments must define their own technical and platform strategies. See Google’s presentation of this research.

How to Measure Your Page Performance
The good news is that it is easy to benchmark your site performance against competitors, and there are simple and inexpensive steps to yielding results that increase conversion.
- Google Page Speed Tool: This is an open-source Firefox/Firebug add-on you can use to diagnose the performance of pages. It provides specific suggestions for improvement.
- Gomez Advisors Industry Benchmarks: Each month, Gomez measures the performance of top sites in over 100 industry verticals. This lets you compare your performance to likely competitors.
- Google Webmaster Tools: The Google spider visits lots of websites, and Webmaster Tools can tell you how your site on average performs against the Web in general.
- YSlow: A free tool from Yahoo! that suggests ways to improve website speed.
- WebPagetest shows a waterfall view of your pages’ load performance plus an optimization checklist.
How easy is it to improve a website using these tools? Check back as I’ll share results on how I’ve used these tools on real sites. You’ll see these simple steps do in fact work.

 The future of digital experiences will be built by strategists who grasp the full array of emerging business, social, and technical models. Specialties in user experience, branding, application design, and data science are laying the foundation for richer user experiences and business models breakthrough products and revenue based marketing.
The future of digital experiences will be built by strategists who grasp the full array of emerging business, social, and technical models. Specialties in user experience, branding, application design, and data science are laying the foundation for richer user experiences and business models breakthrough products and revenue based marketing.
9 Responses to "Research Shows Faster Sites Sell and Rank Better: Free Tools To Improve Web Performance"
August 31, 2010
It’s so great to see web performance emerging as an issue outside the tech industry. If you’re interested in even more stats showing the relationship between site speed and key business metrics, I wrote this fairly exhaustive survey on my blog:
http://www.webperformancetoday.com/2010/06/15/everything-you-wanted-to-know-about-web-performance/
A couple of interesting numbers that show how even *milliseconds* affect metrics:
:: Amazon found that it increased revenue by 1% for every 100 milliseconds of improvement.
:: Yahoo increased traffic by 9% for every 400 milliseconds of improvement.
It’s an endlessly fascinating area of study, and getting more interesting by the week.
September 4, 2010
Go Speed Racer Go! Kissmetrics (just love them) shares info on the other (softer) influences on customer behavior – psychology and color – http://blog.kissmetrics.com/color-psychology/
December 10, 2010
Dave,
Great post. I’d like to point out that ObservePoint (best known for web analytics tag auditing) also has a great tool for monitoring page performance. While some tools will do a ping test to check response time, ObservePoint will actually load the entire page, step through redirects or even monitor a multi-page process (like a cart or unsubscribe) from several global locations. Your interested readers should check out http://www.observepoint.com for more information.
December 14, 2010
Hi Matthew,
Thanks for pointing out the solution, and I’m glad you enjoyed the post.
All the best,
Dave
April 6, 2011
[…] decisions. An article published on Useful Arts: The Future of Digital Marketing, titled “Research Shows Faster Sites Sell and Rank Better: Free Tools to Improve Web Performance,” sites research from e-commerce websites that backs the perception with lots of hard data. For […]
June 17, 2022
Wow, I love it! Thank you so much for sharing
July 6, 2022
Wow, I love it! Thank you so much for sharing
August 8, 2022
Wow, I love it! Thank you so much for sharing
May 4, 2023
Wow, I love it! Thank you so much for sharing